モバイルからのアクセスが増えていた
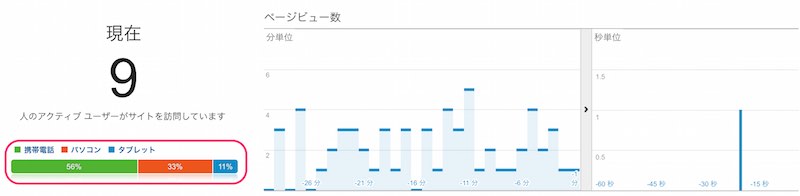
Google Analyticsのリアルタイム分析画面を見ていると、アクティブユーザー数の下にプラットフォーム毎の比率が帯グラフで表示されます。
パソコンが赤、携帯電話が緑、タブレットが青で表示されますが、最近緑の携帯電話の比率が高い時間帯が多くなってきたように思います。
以前はパソコンからのアクセスが圧倒的に多かったと思うのですが、直近3ヶ月のプラットフォーム別のアクセス数を調べてみたところ
- 携帯電話:49%
- パソコン:44%
- タブレット:7%
と既に携帯電話(主にスマホ?)からのアクセスがパソコンを逆転していました。
モバイル画面の文字サイズが気になる
それで思い出しましたが、先日ブログのアクセス減少対策を模索中で書きました件でブログの設定を色々いじっていた時、1つ気になる点がありました。
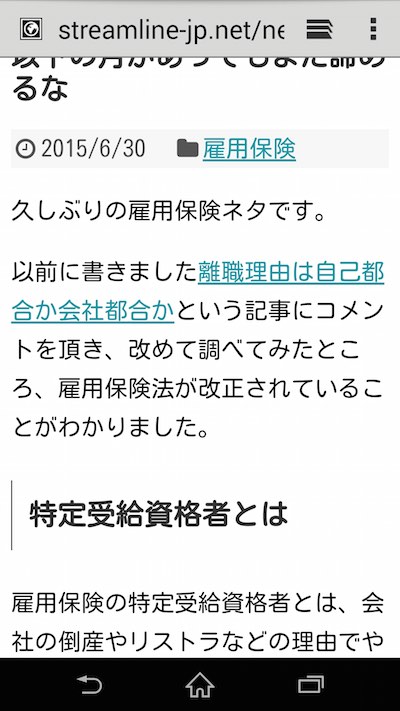
それは、このブログのモバイル画面で表示される記事の文字サイズがかなり大きいということです。
おそらく画面が小さい機種のことなども考慮してこのサイズになっているのかもしれませんが、Xperia Z3のような大画面の機種で見てますと、文字が大きすぎて少し間延びして見えます。
Simplicityの設定で文字サイズ変更
スマホでブログをよく読むようなアクティブユーザーは大画面の機種を使用している可能性が高いと思われますので、少し文字サイズを小さくしほうが良いかと考えました。
テーマの設定で何とかならないかと調べてみたところ、さすがSimplicity、その設定もしっかり標準で提供されていました。
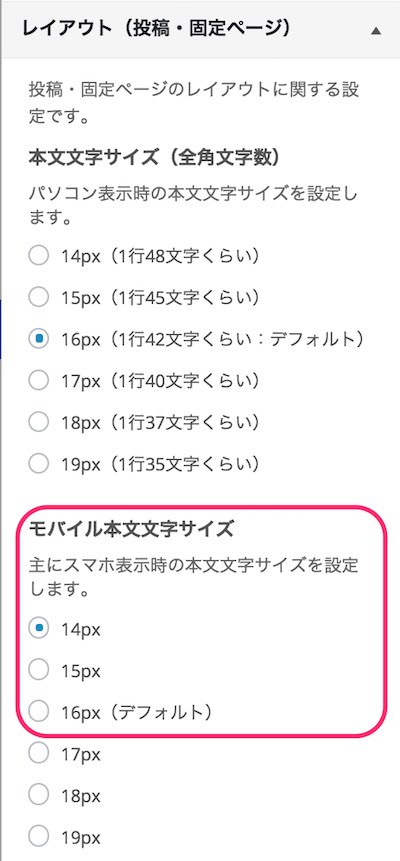
具体的には外観のカスタマイズ画面の「レイアウト(投稿・固定ページ)」の中に「モバイル本文文字サイズ」という設定項目があります。
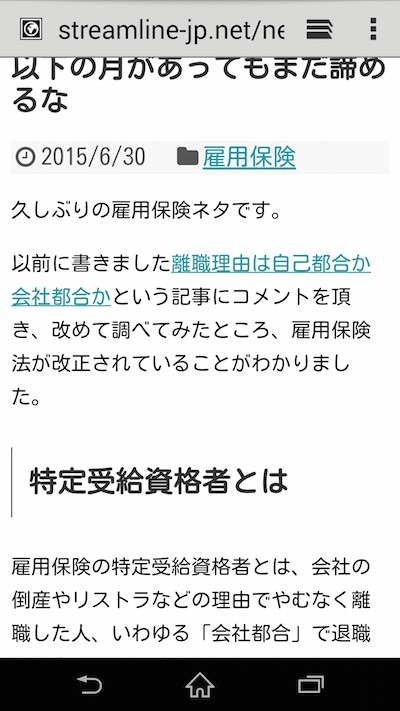
デフォルトではこれが16pxになっていますので、これを最低の14pxに変更しました。
この結果、以下のようにモバイル画面の表示文字が小さくなり、かなりスッキリした印象になりました。
モバイル画面の最適化
Googeもモバイルユーザビリティを検索順位の決定要素に加えることを発表しましたし、上記のアクセス数の比率の変化などからみても、これからはモバイル画面の使い易さがより重要になっていきそうです。
今回の文字サイズ変更もその辺りを意識していますし、実はブログのアクセス減少対策を模索中で書きましたZenbackの停止についても、縦に長くなりがちなモバイル画面に極力余計なものを表示させたくないという意図もありました。
今後も何かできることがあれば、モバイル画面の最適化を図っていきます。