昨日、Stinger3→Simplicityへのテーマ変更で設定した項目の冒頭で予告しました本ブログのSimplicityへの移行ですが、本日無事終了しました。
デザイン的にかなりスッキリしたと思いますが、いかがでしょうか。万一、何か動作・表示上の不具合など見かけましたら、コメントなどで教えていただけると有難いです。
さて、昨日はいきなり設定の話を書いてしまいましたが、Simplicityを使うためには当然その前にインストールを行う必要があります。
今日は、そのあたりについて少し補足しておきたいと思います。
また、今回のテーマ移行の目的の1つは、WordPressのテーマ変更を試行中でも書きましたようにテーマの子テーマ化でしたので、これについても合わせて書きます。
子テーマとは
WordPressの子テーマとは、既存のテーマの性質を全て引継ぎ、その上で新たなカスタマイズを加えたテーマを実現する仕組みです。
既存のテーマを構成するファイルを直接書き換えてもカスタマイズすることができますが、その場合はテーマのバージョンアップなどでファイルが置き換えられると、カスタマイズが消えてしまう場合があります。
このような問題を避けるため、WordPressでは選んだテーマを直接使用するのではなく、そのテーマから子テーマを作成して使用するのが望ましいです(その時点ではカスタマイズする気がなくても、慣れてくれば将来的にやりたくなる可能性もありますので)。
Simplicityのテーマ・子テーマのインストール
子テーマがとりあえず親のテーマの性質を引き継ぐだけの単純なものであれば、子テーマ用のフォルダを1つ作り、その中に親のテーマ名などを書いた設定ファイルを1つ作る程度の比較的単純な作業で作成できます。
しかしSimplicityの場合は、テーマ・子テーマとも完成品のzipファイルが提供されていますので、それらをダウンロードしてWordPress上からインストールするだけで作業が完了します。
テーマのファイルはSimplicityのダウンロードで、子テーマのファイルはSimplicityの子テーマのページで提供されています。
両方ともいくつかのバージョンが提供されていますが、自分はテーマの安定版で一番新しい「Simplicity1.2 安定版」と、子テーマの中で一番シンプルな「子テーマ(無印)」をダウンロードしました。
取得したzipファイルは、WordPressのテーマの管理画面より、「新規追加」→「テーマのアップロード」を選び、インストールします。
なお、子テーマのファイルを先にインストールしてしまうと、Simplicityと名前のよく似た別のテーマが自動的にインストールされてしまうようなので、必ずテーマ→子テーマの順にインストールしてください。
Simplicity 子テーマの使用
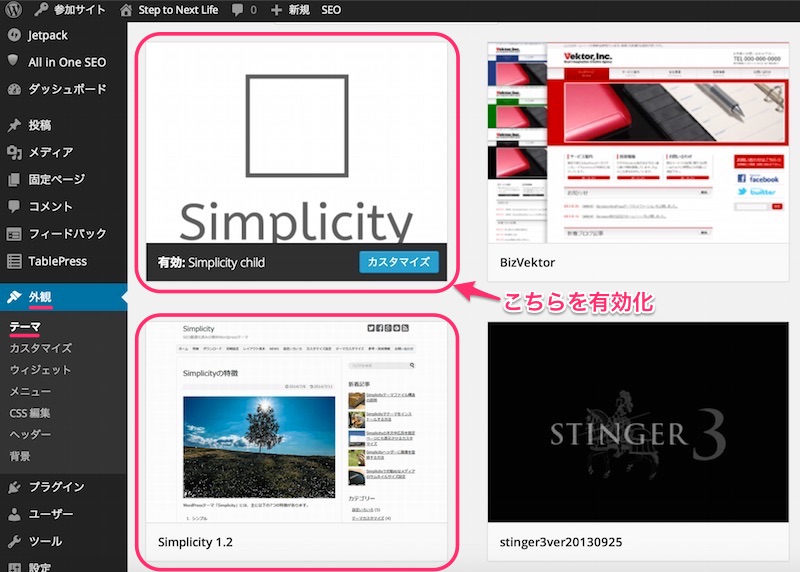
インストールが終わると、サイトのテーマ選択画面にSimplicityおよびその子テーマが表示されるようになります。
イメージ的には親のテーマのほうがテーマらしいですが、必ず子テーマの「Simplicity child」の方を「有効化」してください。
これでテーマがSimplicityの子テーマに切り替わります。その後、Stinger3→Simplicityへのテーマ変更で設定した項目で書きましたような設定を入れていきます。
万一うまく動かない場合には、変更前のテーマに切り替えれば元に戻ると思いますが、一応、
- 作業前にサイトデータのバックアップを取る
- テスト用のサイトを作って試行する
- アクセスの少ない時間帯に作業する
など、可能な限り注意を払って作業を行って下さい。
最後に
そういえば、Simplicityの作者の方にまだお礼も言っていませんでした。
高機能で使いやすいテーマを無償で提供して頂き、ありがとうございます。まだとりあえず入れただけに近い状況ですが、今後さらに活用していきたいと思います。
ちなみに、StingerもSimplicityもSEO的には定評のあるテーマのようですので、この切り替えによってアクセス数などに変化が現れるかどうか、興味深く見守っています。