昨日WordPressのテーマをSimplicity2に変更で少し書きましたように、今日はこのブログが稼働していますWordPressにキャッシュプラグインの導入作業を行っていました。
W3 Total Cacheを採用
採用したのは、W3 Total Cacheというプラグインです。WordPressにはいくつか有名なキャッシュプラグインがありますが、無料で使えて一番高機能そうなのがこれでした。
また新たに導入しましたテーマSimplicity2の作者さんが書いた導入解説記事が有ったのも理由の1つです。
PCとスマホを分けて綺麗に高速表示してくれるWPキャッシュプラグイン「W3 Total Cache」の簡単設定方法
Simplicity系のテーマではPCとモバイルで別の画面が表示されますが、下手にキャッシュプラグインを使うとPCでモバイル画面が表示されたり、逆にモバイルでPC画面が表示されたりする場合があるとのこと。
上記の記事の手順に従えばPCもモバイルも綺麗に表示してくれるということで、ある程度安心して導入できました。
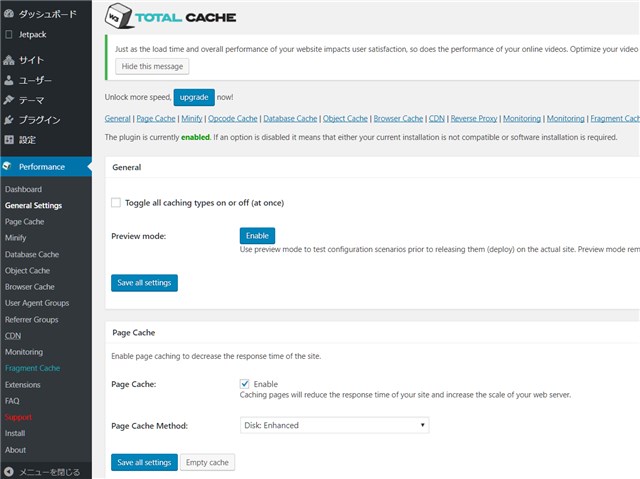
W3 Total Cacheプラグインの導入手順
導入でやったことはほぼ上記の記事の通りですが、大まかには以下のような流れになりました。
- WirdPressにW3 Total Cacheプラグインを新規インストールして有効化
- 子テーマのfunctions.phpに上記の記事の最後の方にあるコードを追加
- W3 Total CacheのUser Agent Groupsの設定で”high”と”low”を有効化
(以上2つはモバイル画面を判別して正しくキャッシュするため) - W3 Total CacheのGeneral Settingsの設定でPage Cache、Database Cache、Browser Cacheを有効化

情報を集めてやり始めるまでが面倒くさかったのですが、実際に手を動かすことは本当に少なくて、作業自体はものの10~20分くらいで終わる内容ですね。
しかしトラブった
設定自体は問題なく終わったのですが、その後の動作確認で焦りました。管理者画面は問題なく動いているのに、ブログの通常画面が真っ白でまったく表示されないのです。
原因がわからないので、とりあえずこれもSimplicity2の作者さんが書かれた以下の記事を参考にして一旦W3 Total Cacheプラグインを無効化することにしました。
W3 Total Cache利用で500エラーが出たときの対処法
ところがこの時に.htaccessファイルをうかつにWindowsのメモ帳で編集してしまい、ファイルに目に見えないBOMコードが入ってInternal Server Errorが発生するという2次障害まで引き起こしてしまいました。
サーバーのエラーログを見て何とか原因に気が付き対処できましたが、複数の障害が入り混じって発生すると本当に訳がわからなくなりますね(仕事でやっていた時はBOMの件などは無意識のうちに回避していたのですが、やはりブランクが長いとダメですね)。
さてその後の調査で、肝心の通常画面が真っ白になる件については、W3 Total CacheのDatabase Cacheを有効にしていると起こることがわかりました(Database Cacheはデフォルトでログインユーザーには効かない設定になっているので、設定画面をいじっているうちは気が付かなかった)。
W3 Total Cacheの導入解説記事のほとんどでPage CacheとDatabase Cacheは有効にしているのに、なぜうちでだけDatabase Cacheが動かないのかは謎です。
とりあえず今はPage CacheとBrowser Cache、それにデフォルトで有効になっていましたOpcode Cacheというのを有効にした状態で様子を見ています。
これらだけでもそれなりに効果はあるはずですので、とりあえずこれでミニバードの運用元であるネットオウルに負荷対策をしたとお伺いを立ててみましょうかね。