少し前にこのブログで使っているWordPressが4.3.1に自動アップデートされました。
WordPressの4.3世代は標準機能でファビコン(サイトアイコン)が簡単に設定できるようになったと聞きましたので、以前から付けていないのが気になっていましたファビコンの設定に挑戦してみました。
ファビコンとは
ファビコンは特定サイトをブラウザで見た時にアドレスバーやタブ、ブックマークの先頭などに表示されるそのサイト特有のアイコンのことです。
ブラウザ上でたくさん並んだタブやブックマークの中から、馴染みのサイトを素早く見つけるには便利な機能です。
最近はモバイルOSで該当サイトのショートカットアイコンを作成したときのイメージなどにも使われるようで、サイトアイコンと呼ばれることもあります。
実はWordPressが4.3世代になる以前でも、今使っていますテーマSimplicityにはファビコンを設定する機能が実装されていました。
しかしそこではicoファイルの使用が推奨されていましたので、icoファイルの作成が少し面倒そうなMacでは手が出せないまま、ついつい今まできてしまっていたのでした。
WordPress 4.3での設定手順
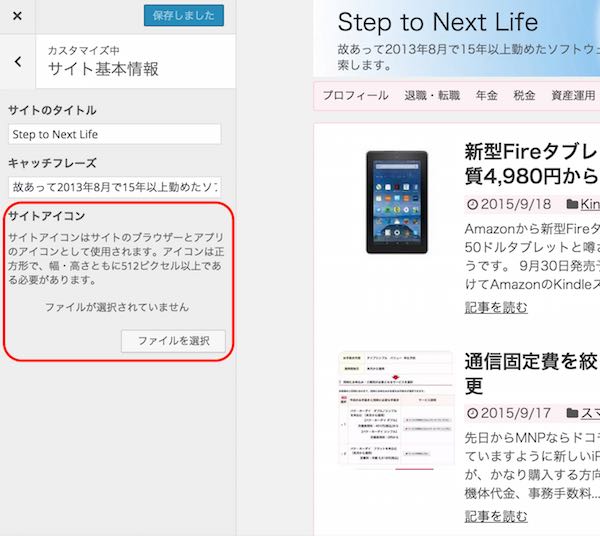
WordPress 4.3でファビコン(サイトアイコン)を設定するには、ダッシュボードの「外観」→「カスタマイズ」より「サイト基本情報」を選びます。
すると以下のように、サイトのタイトル。キャッチフレーズとともにサイトアイコンを設定する画面が出てきます。
こちらで「ファイルを選択」のボタンを押し、ファビコン(サイトアイコン)に使用したい画像ファイルを設定すれば作業は完了です。画像ファイルを設定する手順は記事内に挿入する画像をアップロードする流れと同じです。
使用する画像は正方形で幅・高さとも512ピクセル以上とされています。アイコンに使うにはかなり大きいですが、様々な用途に流用できるようこの制限が付いているのかもしれません。
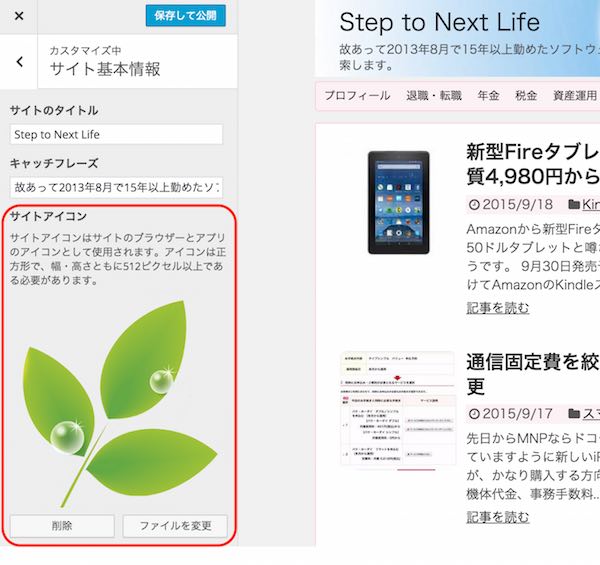
無事画像が設定されると以下のように設定画面に表示されるとともに、Chromeではダッシュボードのタブにもリアルタイムで反映されて実際の見え方が確認できました。
ここで「保存して公開」のボタンを押せば、正式に外部からファビコン(サイトアイコン)が見えるようになります。
なお、画像を微調整してアップロードし直したときに修正前の画像が表示されるという問題が起きましたが、ファイル名を変更することで回避できました(これはWordPress定番プラグインJetpack中に隠れているPhotonはお手軽で性能改善に効果ありで書きましたCDN Photonを使用しているための問題かもしれませんが)。
使う画像ファイルの作成
画像の形式はjpgでもpngでも使えるようですが、iOSで使う画像も生成されるのでpngの方が良いという話をネットで見かけたのと、元画像から切り出す関係で背景を透明化したかったのでpngを使用しました。
画像の加工は全てMacOSX標準のプレビューで行いました。インスタントアルファという選択ツールを使うと、比較的簡単に背景をカットして透明化することができます。
今のところはブログのヘッダに使用している画像から葉っぱの部分を切り出して背景を消しただけ、という手抜き仕様です。
実際に表示してみると葉っぱの緑色がやや薄くてあまり目立ちませんでしたが、少し枯れた感じが自分には合っている気もして次のデザインを思いつくまでとりあえずこれでいきます。
なお実際に画像を作成した感想としては、使用する画像は大胆にカッティングしたシンプルな図形のほうがよさそうですね。あまりごちゃごちゃした絵柄だと、アイコンになったときに小さすぎて何が描かれているかわかりませんでした。