先日2周年のグリーティングカードを表示してくれましたGoogle AdSenseですが、今度は以下のようなメッセージが表示されました。
関連コンテンツとは
「今すぐ開始」のボタンを押して出てきた説明を読むと、
関連コンテンツは、サイトを閲覧しているユーザーに向けてサイト内の関連コンテンツを簡単に宣伝できる無料サービスです。ユーザーが関心を持つコンテンツが見つけやすくなることで、サイトのページビュー数や滞在時間、ユーザーのリピート率、広告表示回数が向上し、広告収益の増加が見込めます。
ということで、閲覧中のページと関連がありユーザーが関心を持ちそうなページを簡単にピックアップして表示してくれる「関連コンテンツ」というユニットを利用できるようになったようです。
このサービスを利用するには、
関連コンテンツは、どなたでもご利用いただける機能ではありません。ご利用いただくには、サイトのトラフィック量とページ数の最低要件を満たしている必要があります。この要件を設定することで、サイトの運営者とユーザーの双方が関連コンテンツでメリットを得られます。
とのことで、サイトがある程度の条件を満たしてGoogleから承認される必要があります。
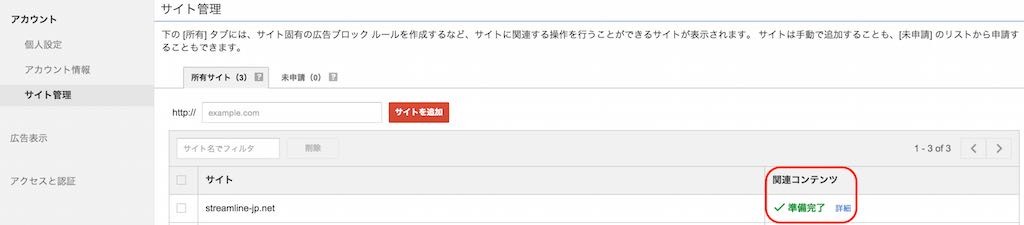
サイトが承認されているかどうかは、AdSenseのサイト管理の画面で確認できます。
なお、満たすべき条件の詳細ははっきりしませんが、参考までにこのブログの現在の状況を書いておきます(全然大したことはありませんが)。
- 運営期間 :約2年
- 記事数 :約750
- トラフィック量:月間約8万PV
関連コンテンツユニットの設置
関連コンテンツユニットの設置は広告ユニットと同様の手順で行います。
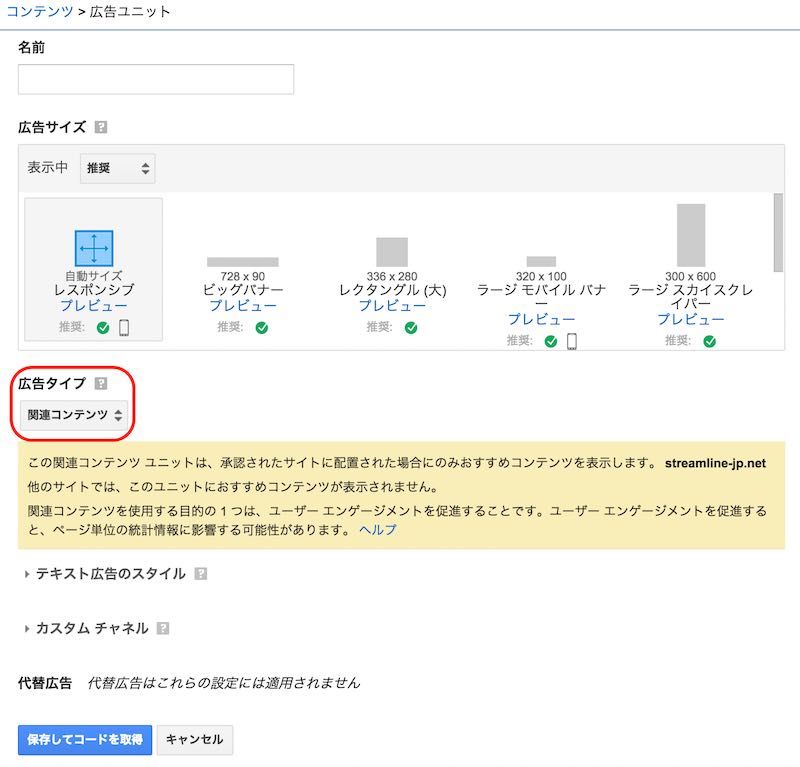
広告ユニットの作成画面で「広告タイプ」として「関連コンテンツ」を選ぶと、関連コンテンツユニットが作成できます。
広告サイズは色々選べるようですが、今回は1つのユニットでPC画面でもスマホ画面でもお手軽に試せるように「レスポンシブ」にしてみました。
これで設定を保存し、コードを取得してブログ上の配置したい位置のウィジェットなどに張り込めば設置は完了です。
なお、設定直後はユニットに通常の広告が配信されてしまう場合があるらしいので、コードをサイトに追加するのは、設定完了後15分ほど経ってからの方がよさそうです。
実際の関連コンテンツユニットの表示
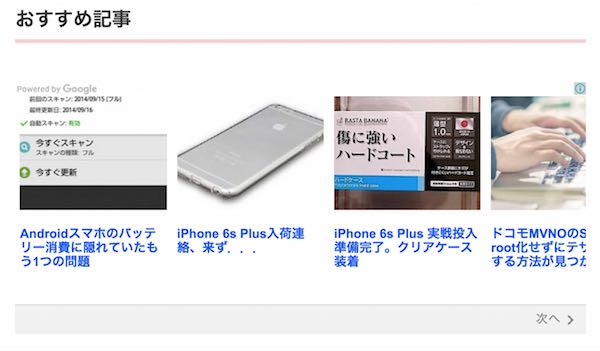
以下が実際にこのブログの記事下に関連コンテンツユニットを配置してみた時の様子です。
記事のサムネイルとタイトルが横並びで表示されます。4つ目の右側がやや切れていますが、横スクロールするので良しとしましょう。
選ばれる記事は内容の関連性以外にアクセス頻度も考慮されていそうです。その点ではWordPressが出す関連記事よりもユーザーに訴求する記事が出やすそうですので、「おすすめ記事」というタイトルにして既存の関連記事と併設することにしました。
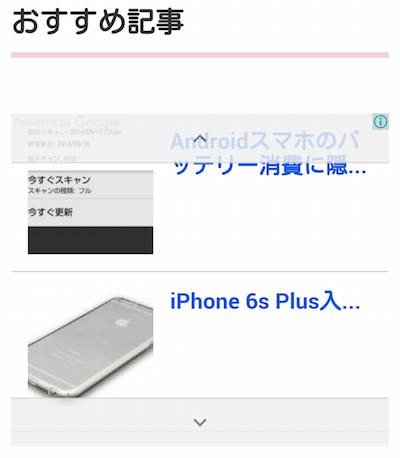
スマホ画面での表示は以下のようになります。
こちらは縦スクロールですが、表示のされ方がいまいちですね。後でサイズなどをもう少し調整してみたいと思います。
これでアクセス数が少しは向上すればいいのですが、関連記事は元から出していましたのでそれほどは変わらないのでしょうね。